Sketch绝佳搭配!30秒制作交互原型的次时代神器Flinto🔥
30 秒出交互原型,5 分钟搞定交互动画!今天给大家安利一款超实用的交互原型制作神器,亮点有 3:整体交互原型制作,与 Sketch 无缝配合,制作速度快快快到难以想象,内附一个教程,不到 20 秒效果就完成你敢信?来收!
Flinto 的前身是一款在线制作原型的工具,通过上传图片,添加热点配合相应的交互动作快速的生成整体原型通过网页或者手机端展示给客户观看,与之前介绍的 Briefs 非常相似,但 Flinto 是在线应用。
随着移动设备的普及,Flinto 也不断进化,团队开发出了 Flinto for mac 版本,截止到现在的版本是 Flinto 1.12

任何工具的出现都是为了提高我们的效率。作为一款交互原型制作软件首先要满足:
- 可以人机交互
- 便于设计师与其他人员沟通
- 减少开发成本
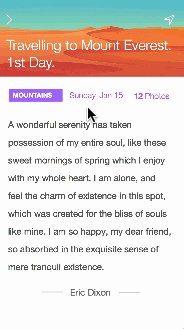
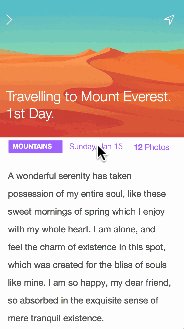
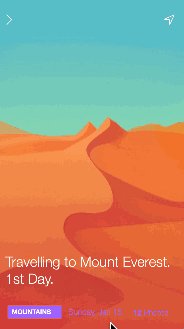
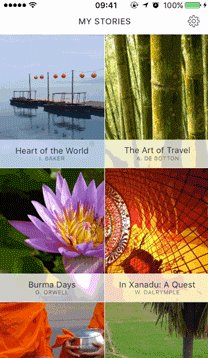
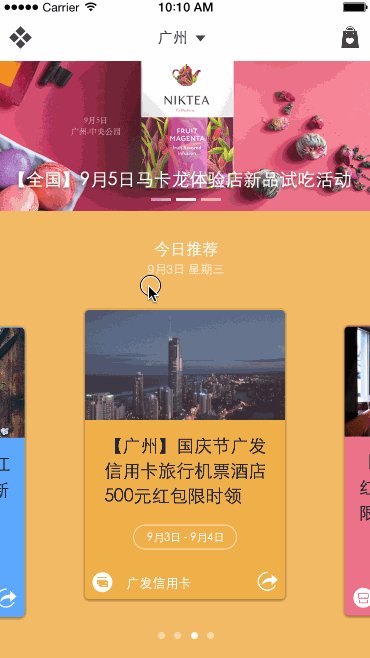
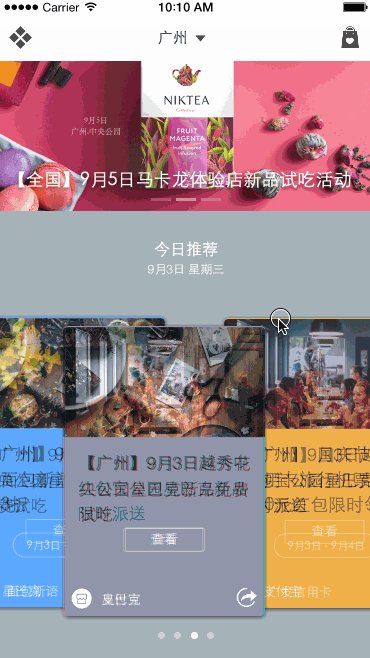
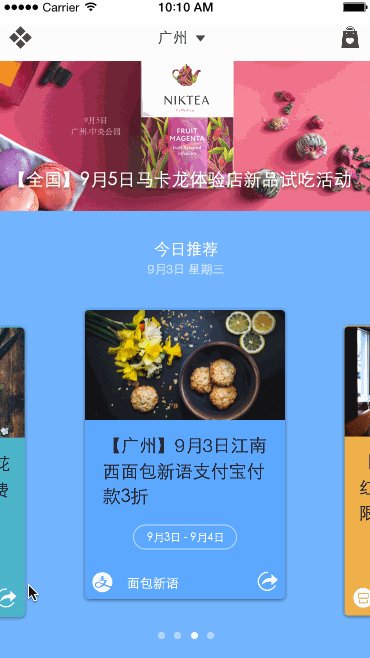
Flinto 的一些效果




也许我们很难想象,以上的后面三个效果都是在极短的时间内完成的(极短<=5 分钟)
目前的 Flinto 除了拥有透明度变化,XYZ 轴旋转,XY 轴位移,运动曲线调整,移动端保存预览,等基础功能之外,最大的优点有五个:
- 整体交互原型的制作
- 与 sketch 无缝配合
- 制作速度快
- 制作速度真快
- 制作速度非常快
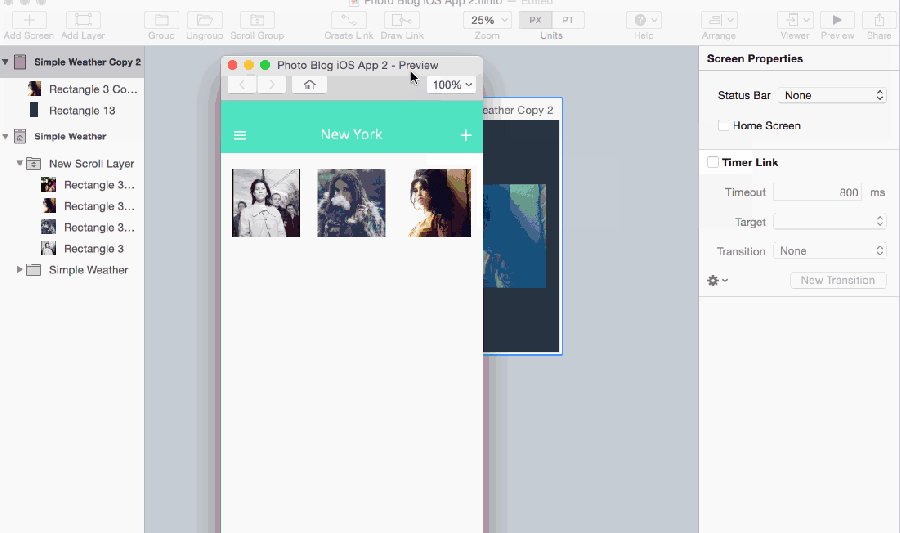
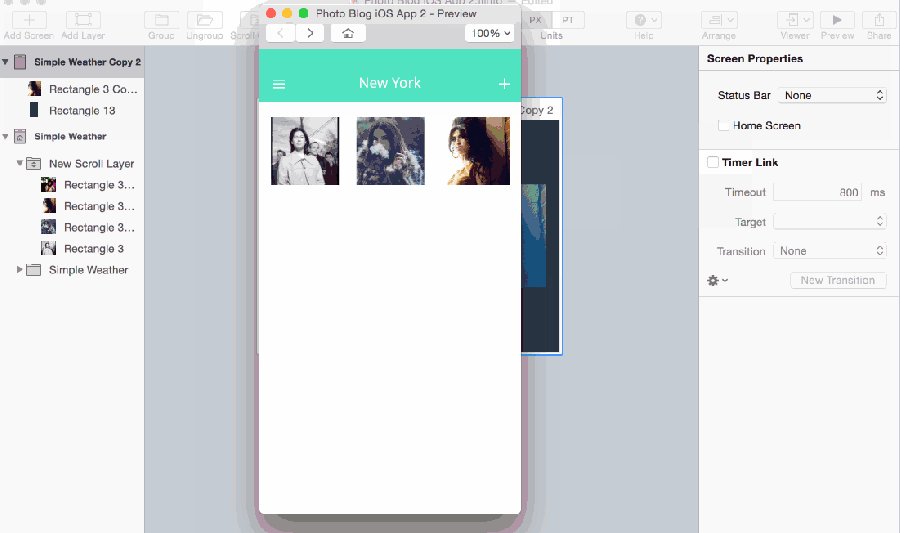
案例

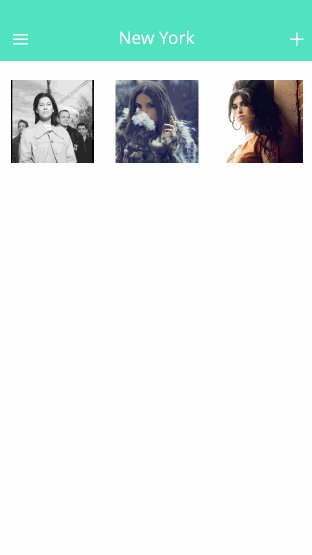
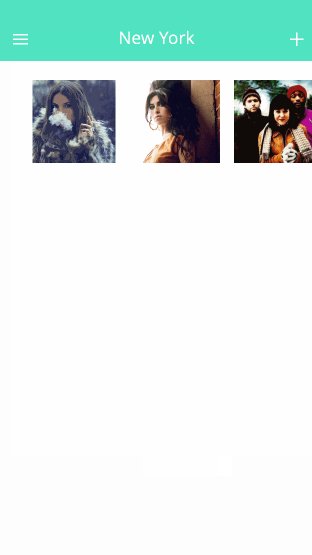
下面我们要制作如上图的效果:
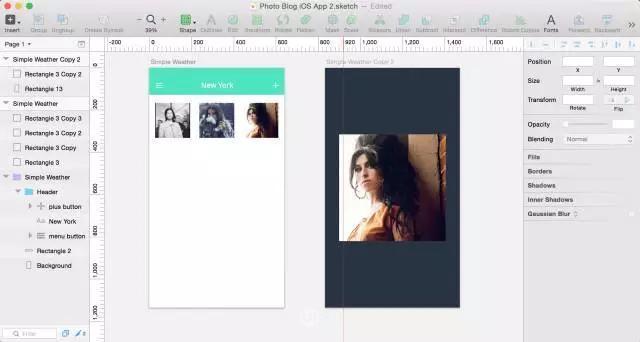
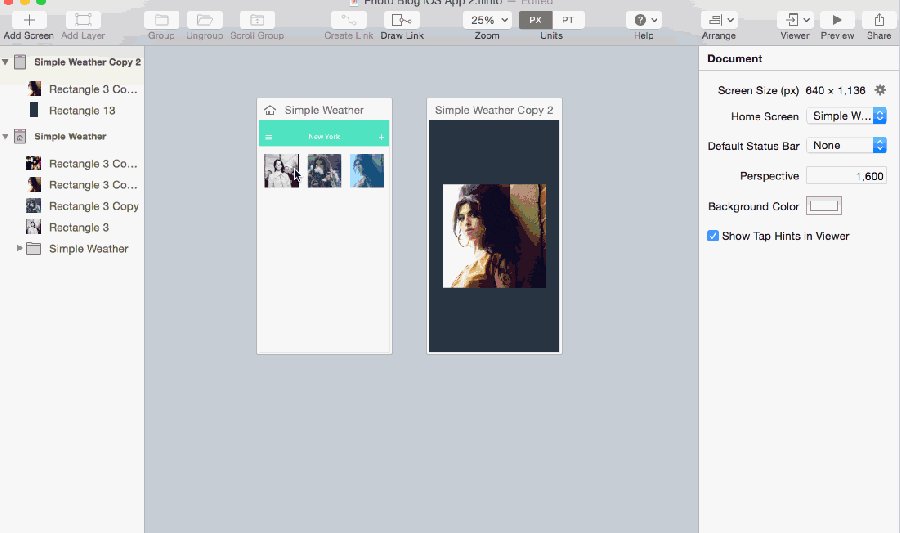
1.首先在 sketch 中绘制静态效果图:
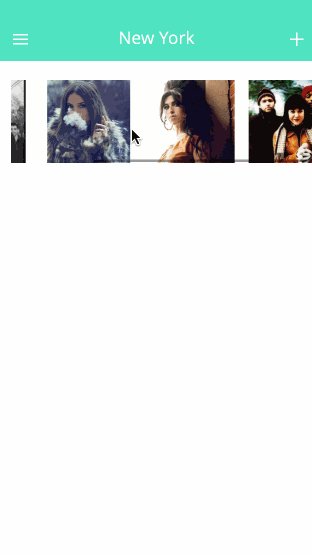
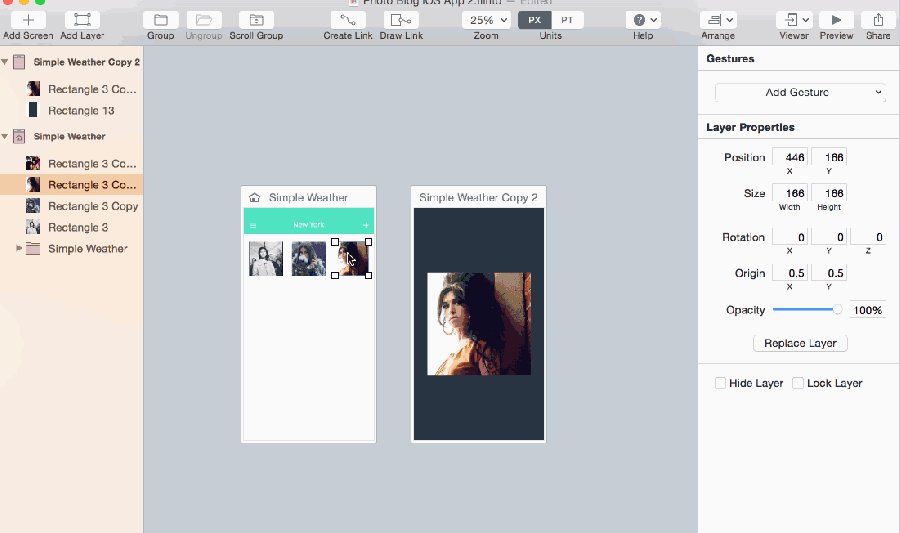
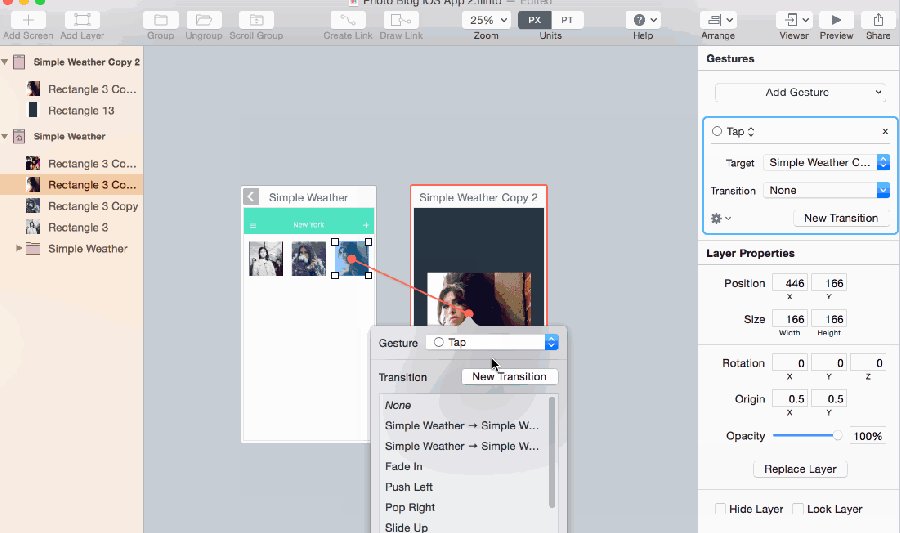
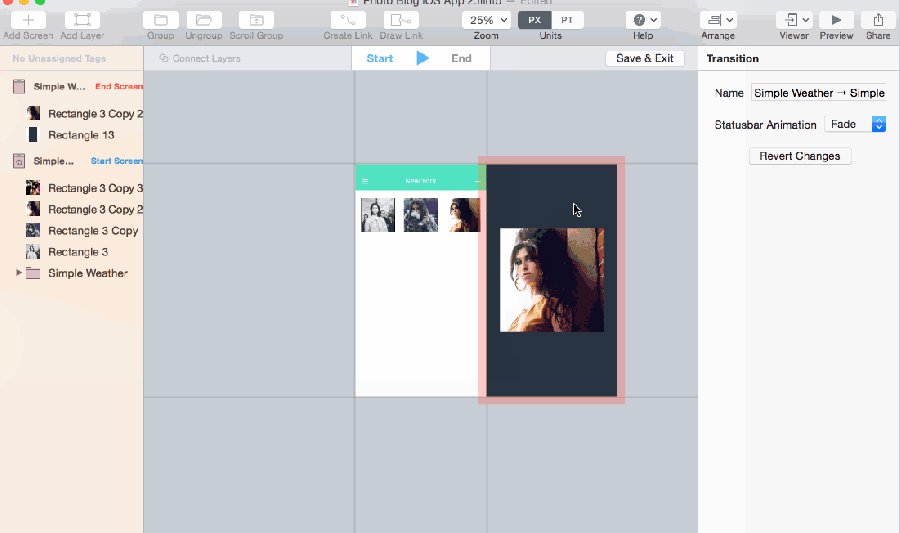
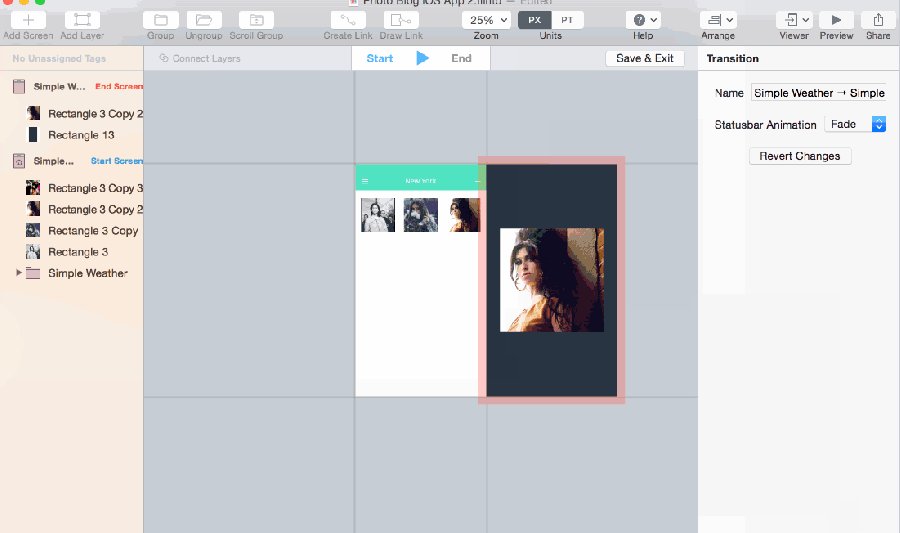
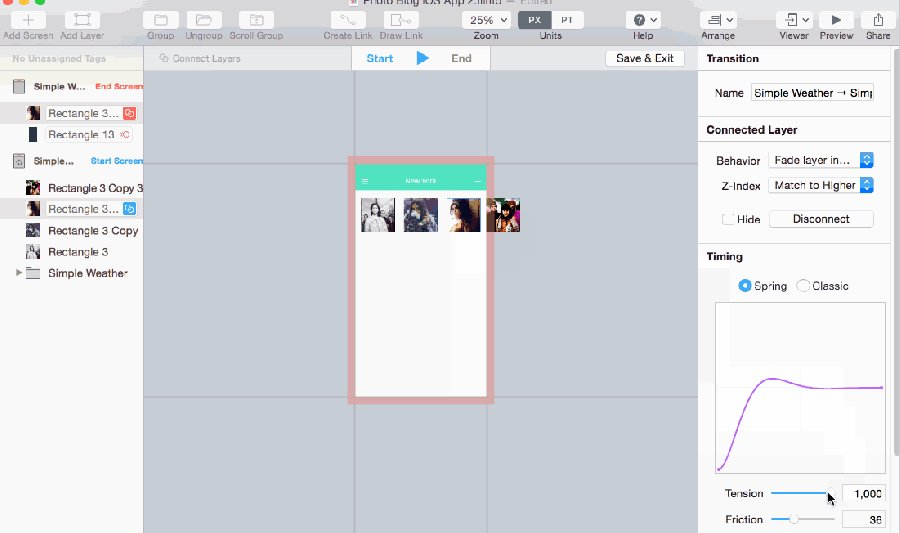
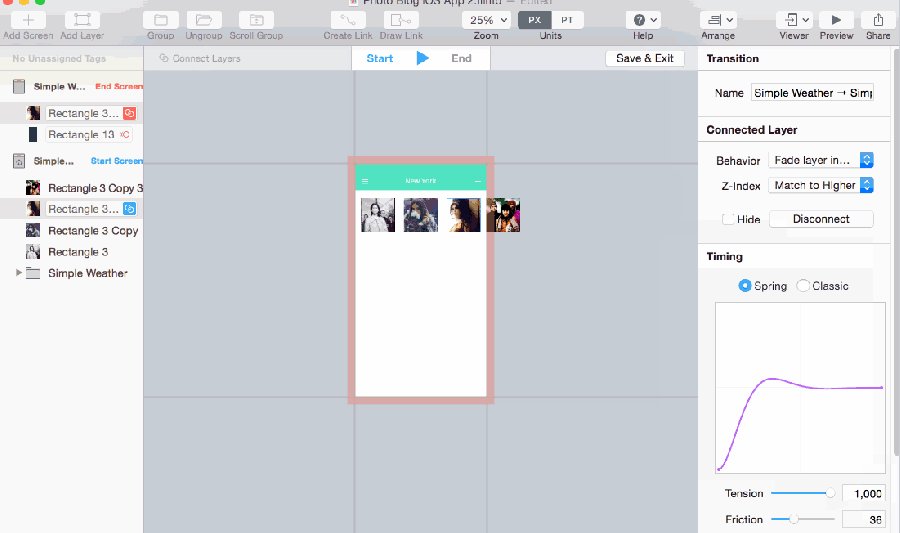
2.利用 Flinto 插件一键导出到 Flinto,点击相应图片添加触发交互的行为,这里是 Tap,即单击,新建变化(New transition)
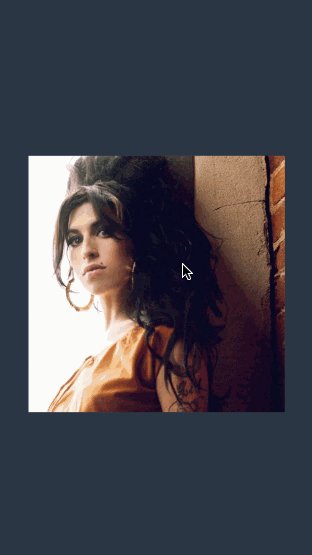
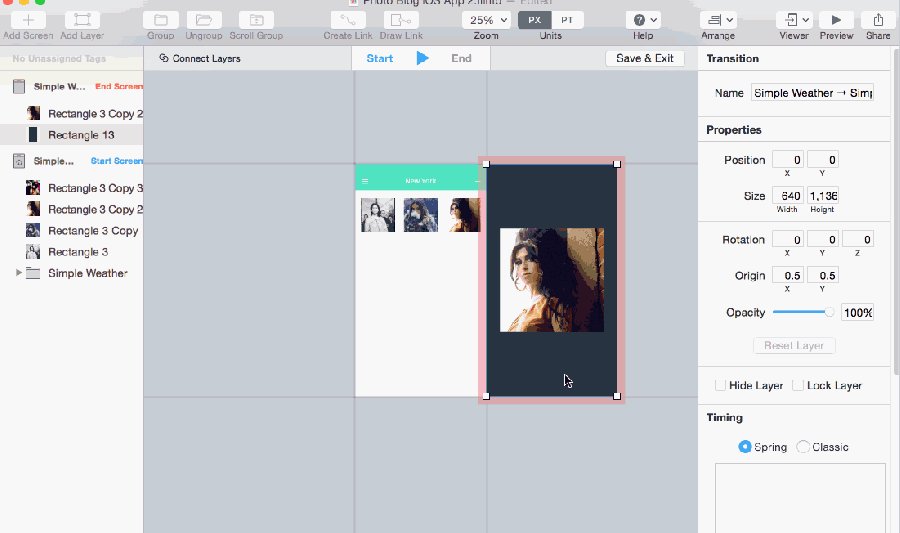
3.把背景层透明度调整为 0,调整整个图层位置,链接放大图片到小图片,调节运动参数。
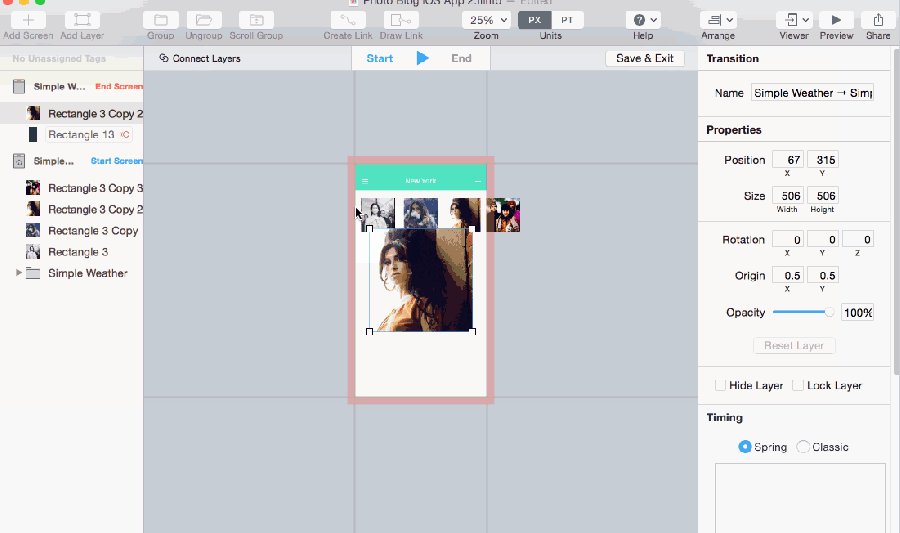
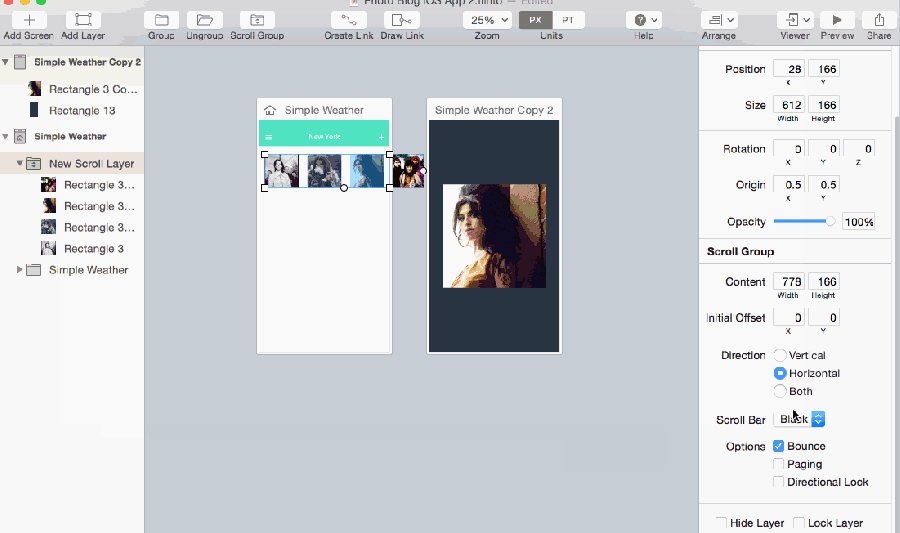
4.保存动作,选择四张图片成组制作滚动 Scroll,添加返回行为,预览效果。
以上的效果我制作原型其实只用了不到 20 秒。
之所以那么短的时间得益于 Flinto 的 connet layer(类似于 Flash 的补间动画)的作用,使图层之间的变化可以非常迅速的制作,并且 Back link 功能使我们可以一键制作原型的返回效果,这两点无疑大大加快了制作速度,并且由 New Transition 制作的交互动作和 connet layer 的标签还可以重复使用,总之,难以想象的快。
